[UX/UI 디자인 중간점검] 반려동물 SNS '오로펫'

개인적으로 기획/디자인 하고 개발을 진행하고 있는 사이드 프로젝트의 중간점검차 분석해보았다.
오로펫은 반려동물을 매개로한 SNS 어플리케이션으로, 반려동물의 일상을 올리는 공간인 스토리, 반려동물동반 모임을 참여, 개최 할 수 있는 공간인 소셜링, 반려동물 관련 공간모음인 플레이스, 반려견 관련 질문, 칼럼등을 올릴 수 있는 반려톡톡으로 이루어져있다.
소개
https://jobkaehenry.tistory.com/12
반려동물 SNS 오로펫 Oropet 소개 (작성중)
Github https://github.com/jobkaeHenry/Oropet---pet-based-social-service GitHub - jobkaeHenry/Oropet---pet-based-social-service: 'Petpe' is social network service based on pet's life, this project i..
jobkaehenry.tistory.com
UI 분석
그리드 시스템



'오로펫'의 UI를 보면 마진 20, 거터 15, 6칼럼으로 디자인 하였고 마진, 거터의 경우 지키기위해 노력했지만, 커럼그리드의 경우 명확하게 지키며 디자인하지는 않았다. 컬럼그리드를 철저히 지키면서 디자인을 하는 것이 장점이 될 수 도 있고, 그렇지 않을 수도 있다. 컬럼그리드를 명확하게 지키며 디자인하게 되면 페이지가 전반적으로 깔끔하게 딱 떨어지는 디자인을 할 수 있고, 반응형으로 제작하기에 용이하다.
하지만 본 프로젝트에서는 모바일에서의 컬럼그리드 사용이 디자인에 상대적인 제약사항이 된다는 판단하에 다양한 컨텐츠를 담기위해 6컬럼을 기반으로 디자인하되, 상황에 따라 유연하게 탈(脫) 그리드 디자인을 하였다.
컴포넌트 기반 디자인 시스템
개인적으로 UI 디자인의 꽃은 단연코 디자인 시스템에 있다고 생각한다. 개발자와의 협업을 진행해보지 않았거나, 웹개발에 사용되는 HTML, CSS등을 접해보지 않은 디자이너들은 웹/앱 디자인에서 디자인 시스템을 사용하는 이유를 자세히 알지 못할 수 있다.
학부때 배운 바에 의하면 브랜드 이미지의 일관성을 유지하기 위해, 커뮤니케이션 기준 마련을 위해 등 다양한 이유가 있지만 무엇보다 개발의 편이성을 예로 들 수 있다고 생각한다.
프론트엔드 개발의 대세로 자리잡은 리액트(React)의 작업방식이 컴포넌트 기반의 작업방식이기 때문인데, 페이지에 사용를 구성하는데 사용되는 UI들을 미리 선언해놓고, 해당 UI가 필요할 때마다 불러서 사용하는 방식으로 개발된다.
이런식으로 개발을 진행하게되면 여러 장점이 있는데, 유지보수의 용이성과 컴포넌트의 재사용을 통한 생산성 향상이 있다.




UX 분석
피터모빌의 벌집모형 을 이용해서 UX 평가를 진행해 보았다. UX를 평가하는데 사용되는 피터모빌의 벌집모형에는 유용성(Useful), 사용성(Usable), 매력성(Desirable), 신뢰성(Credible), 접근성(Accessible), 검색 가능성(Findable), 가치성(Valuable) 의 7가지의 요소가 있다.

유용성(Useful)
★★★★★★★★☆☆ 8/10

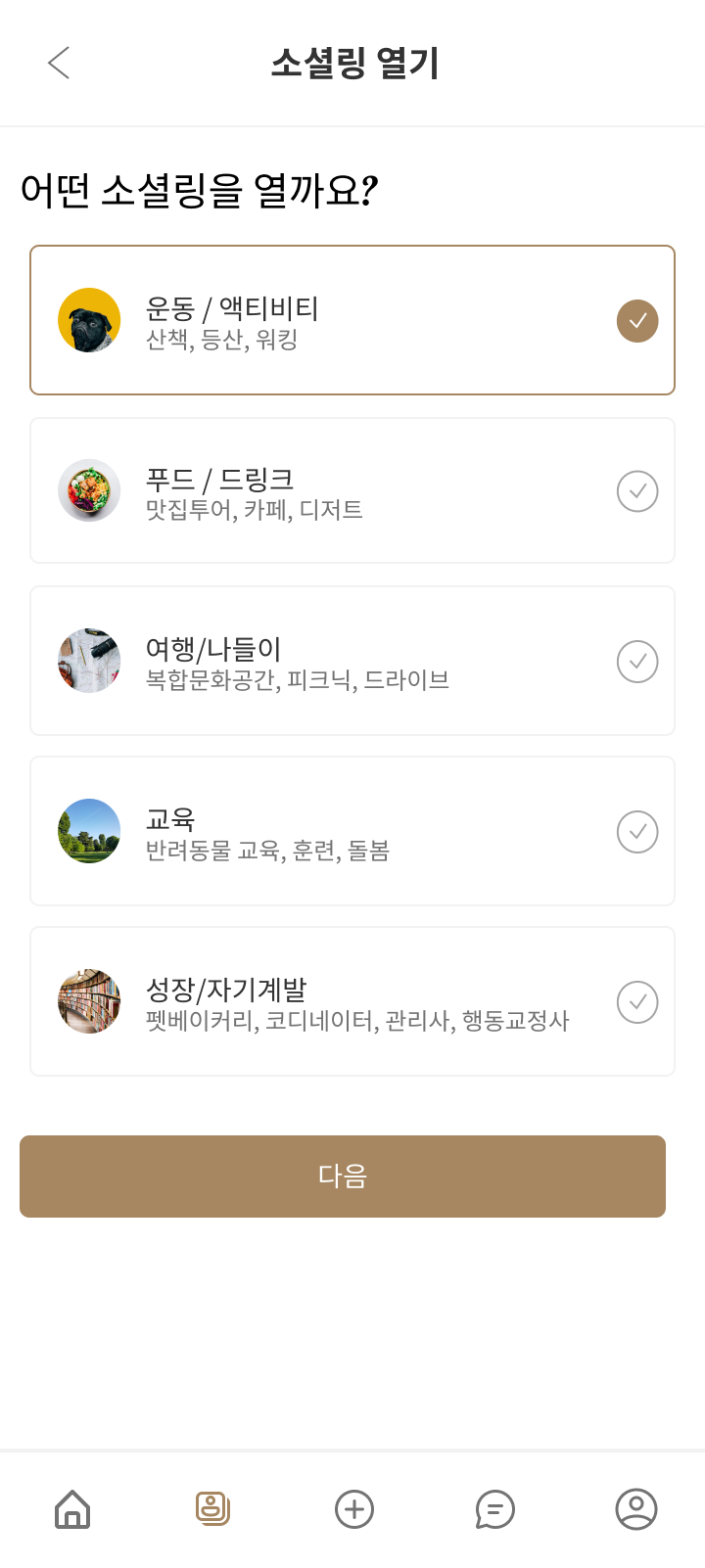
유용성은 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소이다. 현재 만들고 있는 서비스는 반려동물을 기르는 사용자들의 소셜활동 을 주 목적으로 하고있고 이를 위한 스토리, 소셜링 기능을 통해 제공하고있다.
다만 현재 구현되지 않은 기능들, 자잘한 오류들이 있는 상태이다.
사용성(Usable)
★★★★★★★★☆☆ 8/10

제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소이다. 기존에 SNS서비스를 이용하는 유저를 고려해 익숙한 UI들을 사용했으며, 각 카테고리 내에서 LNB를 통해 새 글 쓰기, 새 소셜링과 같은 주요 기능에 접근할 수 있다. 다만 좋아요, 북마크 같은 기능들은 기획단계에 머물러있고 구현되지 않다.
매력성(Desirable)
★★★★★★★☆☆☆ 7/10

매력성은 단순히 디자인이 보기에 좋은지부터 시작해서, 이미지, 브랜딩 등의 여러 요소들이 사용자에게 긍정적인 감정을 불러일으킬 수 있는지, 사용자들이 해당 제품이나 서비스를 이용하고 싶어 하는지에 관한 요소이다.
신뢰성(Credible)
★★★★★☆☆☆☆☆ 5/10

신뢰성은 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소이다. 장기적으로는 믿을 수 있는 브랜드 이미지를 구축하는 것과도 연관되는 요소이다. 아직까지 Api서버와 통신이 원활하지 않고, 개발단계여서 HTTPS 통신이 아닌, HTTP통신을 사용 중이다. 또한 JWT토큰이 발급은 되지만 사용하지 않고있고 쿠키를 이용한 세션인증만을 사용하고 있다. 실제 서비스화 한다면 해결해야하고, 해결될 문제들이지만, 아쉬움이 많은 상황이다.
접근성(Accessible)
★★★★★★★★☆☆ 8/10


접근성은 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소이다. W3C에서 지정한 웹표준 가이드에도 명시되어있는 중요한 요소이다.
본 프로젝트는 스크린리더를 위해 이미지에 내용이 유추가능한 alt속성을 제공하고, PC,태블릿,모바일까지 대응 가능한 반응형으로 제작되었다. 하지만 아직 다크모드제공, focus 기능 등 제공해야 할 기능이 더 많다.
검색 가능성(Findable)
★★★★★★★☆☆☆ 7/10
검색 가능성은 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소이다. 네비게이션 바나 검색기능을 통해 사용자가 원하는 정보를 찾는데 기여하는 것으로, 유튜브가 Findable요소를 잘 지킨 웹사이트 중 하나다.
가치성(Valuable)
★★★★★★★☆☆☆ 7/10
가치성은 위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소이다. 사용자 마다 가치판단기준과 그 정도는 다 다른데 우리가 웹사이트를 만들때 아무리 접근성에 시간을 투자하였다 하더라도, 일반적으로 웹사이트에 접근하는데 아무 문제가 없는 사용자 (인터넷 속도가 빠르고, 웹사이트의 컨텐츠를 보는데 문제가 없는 사용자)에게 접근성은 중요하게 생각하지 않을 것이다.